Help:Cat-a-lot

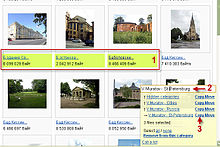
1) Select files
2) Select destination category
3) Perform the Operation



Cat-a-lot is a JavaScript gadget that helps with moving images (or subcategories) between categories or adding categories to search results.
One time activation
edit- To activate the gadget
- In "Preferences" : "gadgets" tab, "Tools for categories" section: click "Cat-a-lot" and hit "Save" at bottom of page. (For users of the English Wikipedia, see instructions here.)
Moving files between categories, and removing files from a category
edit- Turn on the gadget: After activation, you will see a little post-it-note labeled "cat-a-lot" in the lower-right corner of every category page, as seen in Figure 3. This box will stay in that corner, independent of your position on the page. If the note doesn't appear, try to purge the cache of your browser. Click it to start the tool. This will show a box like the one in the Figure 2.
- Select files: You can select individual image thumbnails by clicking in the white space of the thumbnail description. The description background will turn green to indicate that this image is now selected. Another click will de-select it, turning the background white again. You can also select/de-select all visible images by clicking select all / none in the cat-a-lot box. To select/de-select multiple files "in a row" (Fig. 1), first select file A, then hold down ⇧ Shift and select file B. The state of file B will be toggled (selected if it was not previously and vice-versa) and then assigned to all files from A through B.
- Select destination category: Initially, the tool loads the current category (→), its parents (↑) (categories with which it is tagged) and subcategories (↓) (categories that are tagged with it). You can navigate through the category tree by clicking on a category name. Only the category list in the box will change, you will stay on the original page. Instead of navigating through clicking, you can also type a category name (e.g. "Lions", not "Category:Lions") in the white text field above the list and press ↵ Enter. The named category will then show up in the middle of the tree below, with its parents and children.
- If necessary, create destination category: The cat-a-lot box only shows categories that already exist. So create one if necessary. Reload the category that contains the files you want to categorize better. The cat-a-lot box will now show the newly created category. Or it will when you type the new category name (e.g. "Lions", not "Category:Lions") in the white text field at the top of the box and press ↵ Enter.
- Perform the Operation: There are three possibilities:
- Copy, which adds the specified category to the highlighted objects (if not already present).
- Remove from this category which removes the current category -- the one you are working in -- from the highlighted objects.
- Move, which does both, removing the current category from the objects and adding the specified category to them (if not already present).
In each case, all of the other categories which might be associated with any of the objects remain unchanged. A progress indicator will be shown. After all images were processed, a report is shown including possible problems, and the whitespace area below each image will indicate what was done to that image.
Preferences
editThere is preferences menu in Cat-a-lot:
- Watchlist
- Whether to mark edits as minor
- Whether to allow editing pages that aren't files or in gallery boxes
- Whether to do clean up
- Numbers of sub-categories to show
Box display
editThe Cat-a-lot box display can be toggled by clicking on Cat-a-lot in the lower part of the box.
During the step of selecting the files, the Cat-a-lot box window can be resized by dragging the upper edge of the window.
Install on other projects
editIf Cat-a-lot is not present as gadget in your local Wikimedia project (like Wikipedia), you can install it manually in your user JavaScript settings with following code:
//<nowiki>
//catALot///////////////////////////////////////
mw.loader.using(['jquery.ui.resizable', 'mediawiki.util'], function(){
mw.loader.load('//commons.wikimedia.org/w/load.php?modules=ext.gadget.Cat-a-lot');
});
////////// Cat-A-Lot user preferences //////////
window.catALotPrefs = {"watchlist":"preferences","minor":true,"editpages":true,"docleanup":false,"subcatcount":10};
////////////////////////////////////catALotEnd//
//</nowiki>
The semi-automatic preferences are not loaded with this example, so you need to set this also manually (because it supports only Commons, although it is theoretically possible, if you load all the local needed extra modules).