Gadgets/VeExtendedBar
< Gadgets
- Summary: Adds a button for adding rlm template in the cursor position in VisualEditor.
More general info about Gadgets
Usage
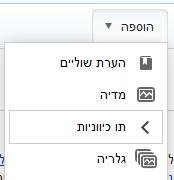
editUse the new button in the toolbar to quickly add rlm template in the cursor position.
This script adds option for replace and replace all in VisualEditor.
Setup
editUser setup
editCopy the following code to your common.js (in target project, that supports VisualEditor):
mw.libs.ve.addPlugin(function(){
/**
* Adds direction mark tool to VE (for adding RLM)
*/
(function () {
// localization for button name
if(!mw.messages.exists('DirectionTool-toolname')){
mw.messages.set('DirectionTool-toolname', 'Add rlm template'); // translate it!
}
// localization for rlm template name
if(!mw.config.exists('rlmTemplateName')){
// translate it!
if ( wgContentLanguage == "fa" ) {
mw.config.set('rlmTemplateName', 'رچ');
} else if ( wgContentLanguage == "he" ) {
mw.config.set('rlmTemplateName', 'כ');
} else if ( wgContentLanguage == "yi" ) {
mw.config.set('rlmTemplateName', 'ר');
} else {
mw.config.set('rlmTemplateName', 'Rlm');
}
}
//end of localization
function DirectionTool( toolGroup, config ) {
OO.ui.Tool.call( this, toolGroup, config );
}
OO.inheritClass( DirectionTool, OO.ui.Tool );
DirectionTool.static.name = 'DirectionTool';
DirectionTool.static.title = mw.msg('DirectionTool-toolname');
DirectionTool.prototype.onSelect = function () {
this.toolbar.getSurface().getModel().getFragment().collapseRangeToEnd().insertContent([{
'type': 'mwTransclusionInline',
'attributes': {
'mw': {
parts: [ {
template: {
target: {
href: wgFormattedNamespaces[10]+ ':'+ mw.config.get('rlmTemplateName'),
wt: mw.config.get('rlmTemplateName')
},
params: {}
}
}]
}
}
}]);
};
DirectionTool.prototype.onUpdateState = function () {
this.setActive( false );
};
ve.ui.toolFactory.register( DirectionTool );
})();
});
Locate the "translate it" above and correct the translation if required.
Project setup
editTo turn it as a gadget that users can select in their preferences (requires sysop rights):
- create MediaWiki:Gadget-VeExtendedBar.js with code similar to he:MediaWiki:Gadget-VeExtendedBar.js, e.g:
mw.libs.ve.addPlugin('ext.gadget.VeDirectionMarkTool');
- create MediaWiki:Gadget-VeExtendedBar with short description (example: "Adds rlm button to VisualEditor")
- create Gadget-VeDirectionMarkTool.js and copy the code from he:Gadget-VeDirectionMarkTool.js (alternatively copy the above code from #User setup)
- create Gadget-VeDirectionMarkTool.css and copy the code from he:Gadget-VeDirectionMarkTool.css (this adds an icon to the button)
- add the following to MediaWiki:Gadgets-definition:
*VeExtendedBar[ResourceLoader|dependencies=ext.visualEditor.viewPageTarget.init]|VeExtendedBar.js *VeDirectionMarkTool[ResourceLoader|rights=hidden|hidden|dependencies=ext.visualEditor.core]|VeDirectionMarkTool.js|VeDirectionMarkTool.css
(notice the first line is just a loader for the real script which is declared in the second line - this way it is possible to load the rlm option only once VE is activated)